【Illustrator】イラレで作るアピアランス技を駆使した円形モチーフデザイン
- M.F
- 2019年1月24日
- 読了時間: 3分

今回のメニューは
イラレで作るアピアランス技を駆使した
円形モチーフデザイン

Illustratorを使っていると、何かとお世話になる「アピアランス」。
仕事で使っていると、使う機能がワンパターンになりがちなんですが、
「アピアランス」って、本当にいろんなことができるんです!
私は、「アピアランス」には無限の可能性があると思っています!
過去にIllustratorの勉強をしていた時に、
「アピアランスだけを使って完成させよ」とかいう課題をやったことがあり、
そこから「アピアランス」の面白さにハマりました。
もう気づいている人もいるかもしれませんね。
私が書く記事でアピアランスネタが多いのはそのせいです。
なんかマジックみたいに不思議な図形とかできるし、
え?これがこうなるの!?みたいな驚きとか・・・
誰か、この衝撃と感動、わかってくれる人いません???
今回は遊び感覚で、アピアランスで円形のモチーフを
一瞬で作ってみたいと思います。
作ったモチーフというより、「アピアランス」で
こんなこともできるんだ!ということを覚えておけば、
デザイン作業が早くなるかも!?なテクニックです。
アピアランスネタ、お付き合いくださ〜い!
もくじ 1.材料を用意する 2.アピアランスから変形コピーをかける 3.アピアランスから変形コピーをさらにかける 4.おまけ
5.まとめ
1.材料を用意する

必要なのは90度回転させた正方形たったひとつ。
すでに驚きです。
今回は85pxの正方形を用意しました。
ここからアピアランスを使って変化させていきますよ!
2.アピアランスから変形コピーをかける

アピアランスのパスの変形から、
垂直方向に85px、図形を3つコピーします。
すると、縦に4つ図形が連なったような形になります。
3.アピアランスから変形コピーをさらにかける

さらにアピアランスの変形を追加します。 回転30°、図形を5つコピーします。
するとあら不思議、ラブリーな円形モチーフが出現しました!
なんて早業!衝撃です。
※変形を追加しとうとするとアラートが出てくるので
その時は【新規効果を適応】を選択しましょう!

4.おまけ
さてさて、このできあがったモチーフですが、
アウトライン化させて見てみると最初に作った正方形のみ!
アピアランスで変形とコピーを繰り返して作ったので
当たり前といえば当たり前なのですが、なんかすごくないですか?
アピアランスの効果を重ねて、
もっともっと複雑なこともできます!
ただ、「アピアランス」は重ねすぎると
データが重くなってしまうことがあるので、
時と場合によって使い分けることをおすすめします。
例えば・・・

まずは作ったモチーフを選択した状態で
【アピアランスを分割】を選びます。

そこからさらに、パスファインダーから【合体】を選ぶと
モチーフのデータがスッキリ!
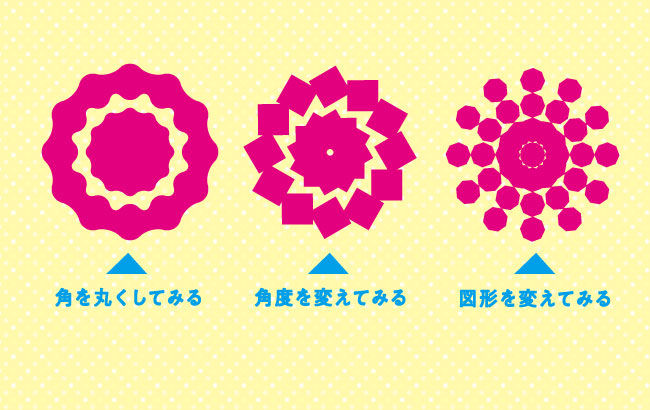
グラデーションをかけたり、角を丸くしてみたりと
加工も簡単になりますよ!
5.まとめ

アピアランスの面白さ、少しは感じていただけたでしょうか?
図形の形や回転角度を変えると、他にもいろんなモチーフが作れます!
是非遊んでみてください。
Illustratorで図形を組み合わせて回転をかければ、
アピアランスを使わなくても同じようにモチーフを作ることもできますが、
今回はあえてアピアランスで作ってみました。
作業工程的に断然早い(はず)です!
デザイン作業において、「どれだけ早く作業できるか」というのは
とても重要なことですよね。
アピアランス含め、様々な小技をたくさん習得して、
作業の効率化を図りたいものです!
今回のクッキングはここまで。
ではまた〜!







Comentários