【Illustrator】イラレ効果で「紙のテクスチャ風文字」を作る!
- M
- 2017年9月1日
- 読了時間: 2分

今回のメニューは
イラレ効果で作る、紙のテクスチャ風文字。

お久しぶりです!
お盆も明けて、いよいよ夏も後半に突入しましたね!
残暑が続くなか、
夏を感じさせるデザインへの対策はできていますか?
私なんぞに言われなくとも
デザインの引き出しはたくさんあるかと思いますが、
ぜひ私からも一つ紹介させてください!
今回紹介するテクニックは
ポップで楽しさを表現したい時に役立つ
「紙のテクスチャ風文字」の作り方を紹介します。
残りのアツイ夏を
アツイデザインで締めくくりましょう!!
もくじ 1.材料を揃える
2.アピアランス:「塗り」と「線」を設定
3.アピアランス:「テクスチャ」を設定
4.アピアランス:「パスの変形」→「ラフ」を設定
5.アピアランス:「ドロップシャドウ」を設定
6.もう一度アピアランス:「パスの変形」→「ラフ」を設定
7.まとめ
1.材料を揃える

まずはじめに、お好みのテキストを準備します。
2.アピアランス:「塗り」と「線」を設定

文字を選択し、アピアランスにて
「塗り」と「線」の設定をします。
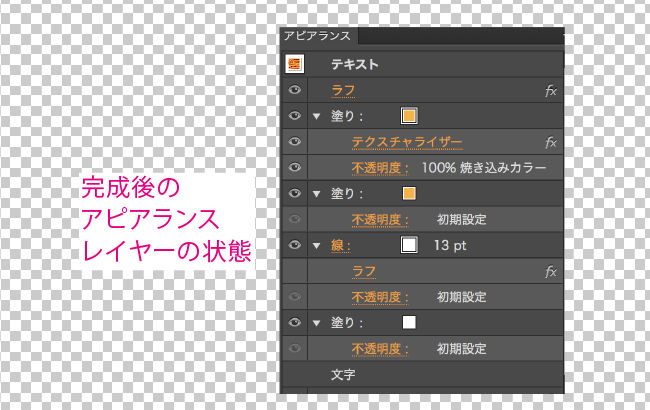
このとき、アピアランスの塗りレイヤーは4つの階層にします。
上から、
「カラー塗り①」
「カラー塗り②」
「白い線」
「白い塗り」
の順で並べます。
そして上から1番目の「カラー塗り①」レイヤーに
「不透明度:100% 焼き込みカラー」を設定。
3.アピアランス:「テクスチャ」を設定

アピアランスにて
1番上の「カラー塗り①」を選択し、
「テクスチャ」→「テクスチャライザー」で「テクスチャ:カンバス」を選択。
数値などはお好みで設定。
4.アピアランス:「パスの変形」→「ラフ」を設定

次に上から三番目の「白い線」のレイヤーを選択し、
「パスの変形」→「ラフ」をお好みで設定。
5.アピアランス:「ドロップシャドウ」を設定

文字を選択し、全体に「ドロップシャドウ」を設定します。
6.もう一度アピアランス:「パスの変形」→「ラフ」を設定

今度は、全体に「パスの変形」→「ラフ」を設定。

あとは出来上がりを見ながら
各設定を調整して完成です。
7.まとめ

この効果を文字と合わせて
写真やイラストなどにも反映させてあげると
雰囲気を一層深めた表現ができます。
いろいろな効果を組み合わせているので
自分の好みに仕様を変えるのも
新たな表現を見つけることができて
楽しみながら製作できますね!
今回のクッキングはここまで。ではまた!







コメント